Rotators
Rotators can be found on the homepage of many websites. In order to add, edit, or delete a rotator, find the "Rotators" page under "Media."

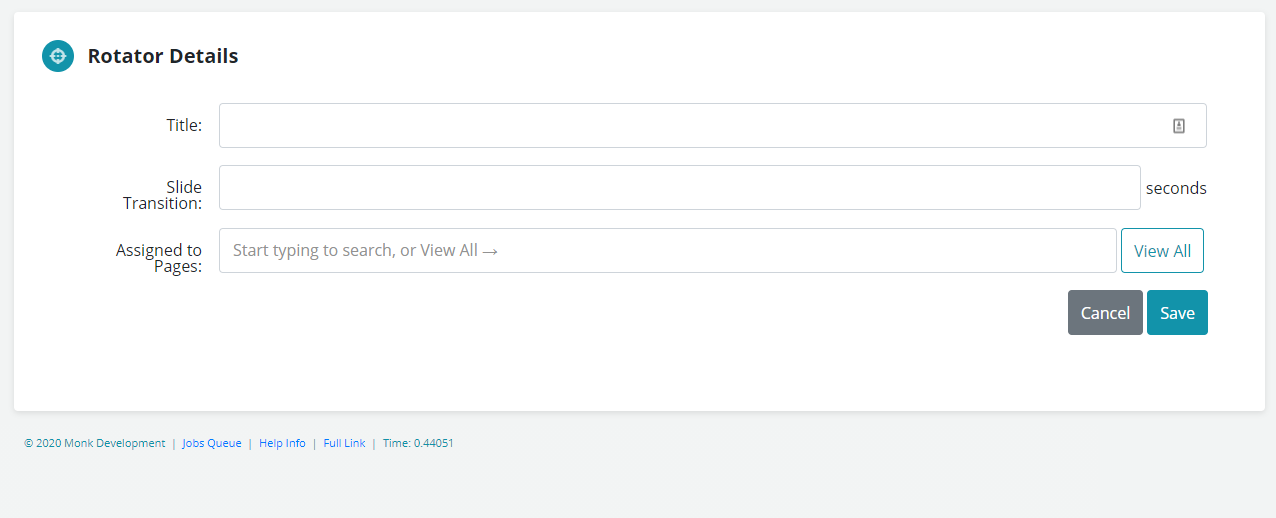
Detail
- Title: A name for the rotator.
- Slide Transition: The number of seconds each slide can display in the rotation, before the next animation begins.
- Assigned to Pages: Associates the rotator with a given Page. The Template used for the Page must support Rotators.
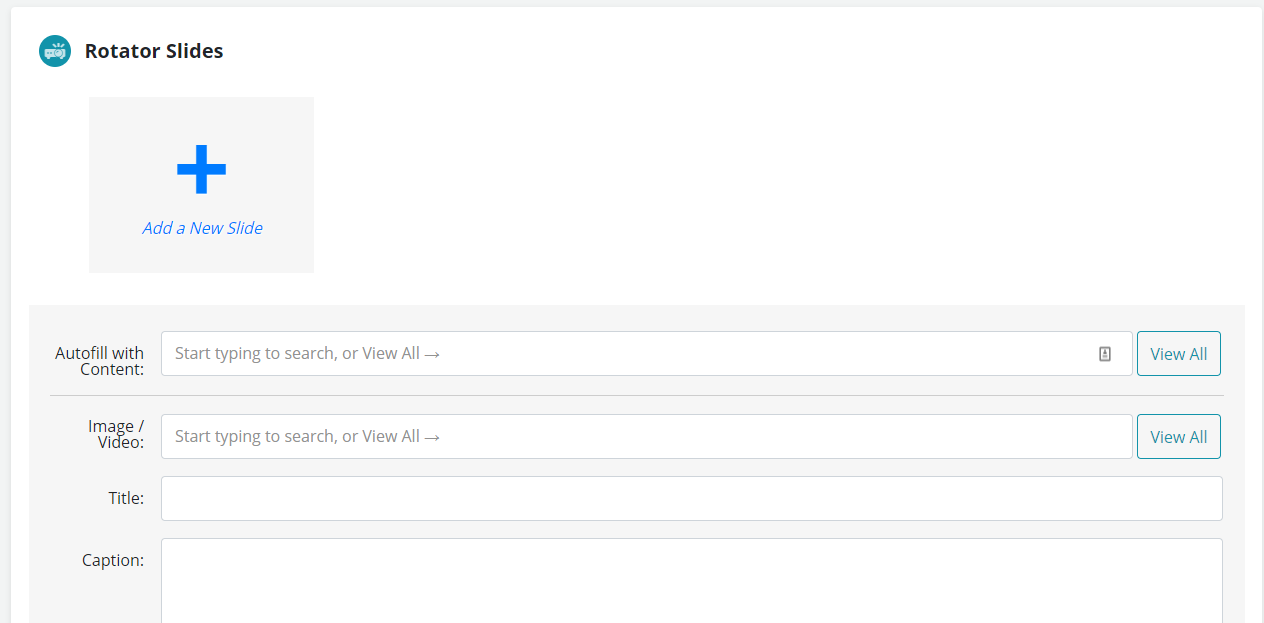
Slides
- Add a New Slide: Starts the process of creating a slide.
- Autofill with Content: Automatically creates a slide based on the content associated with the item selected (for example, selecting an Event will fill the fields with the Title, Image, and Summary fields from the Event record).
- Image/Video: Associate an image to display in the slide. If a Video is selected, a Video Preview Image option is available to serve as the image. More often than not, the Image is what will display in the rotation.
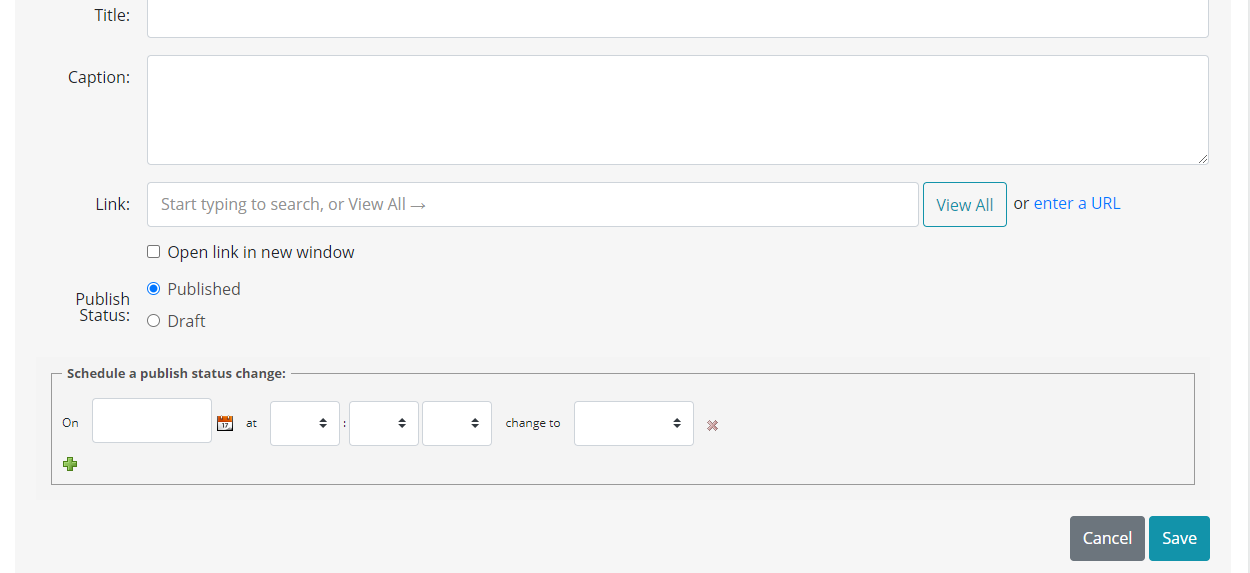
- Title: The title of the slide.
- Caption: A description of the slide.
- Link: The content linked to the slide.
- Open Link in a New Window: Depending on the visitor's browser settings, the Link is opened in a new window or tab.
To delete a specific slide in a rotator, click on the rotator you want to edit. Then, hover the mouse over the thumbnail of the slide you wish to delete. Click the trash can in the bottom-right corner of the slide thumbnail, and the slide will be deleted from the rotator.


Implementations
Though the Rotator option may appear in Ekklesia 360, this may not necessarily mean the feature is implemented into your site's templates. Though rotators typically are popular elements on home pages, it is possible to integrate one into a subpage design as well.
Any existing image rotator, such as those made with Flash, Link Lists, or Galleries may need to be recreated to take advantage of the new options available with the Rotators module. Depending on your needs, Rotators can be built by a developer in a variety of ways with our fantastically flexible API. Contact Support for more information.
